https://zhuanlan.zhihu.com/p/26794822
js越看越晕,这个算简单的,还有更复杂的需要总结。
高阶函数
高阶函数定义:将函数作为参数或者返回值是函数的函数。
所以高阶函数分两种:
- 是我们常见的 sort,reduce 等函数。
- 返回值是函数的函数。
一般而言,我们要理解常见的高阶函数还是很容易的。比如:
|
1 2 3 4 5 6 7 8 9 |
function add(a) { return function(b) { return a + b } } var add3 = add(3) add3(4) === 3 + 4 //true |
add 函数 在 es6 里的写法等价为
|
1 2 |
let add = a => b => a + b |
其实以上就是 柯里化函数 只不过用 es6 写,变了一个样子,后面详细介绍它的原理和特点。
多个连续的箭头函数
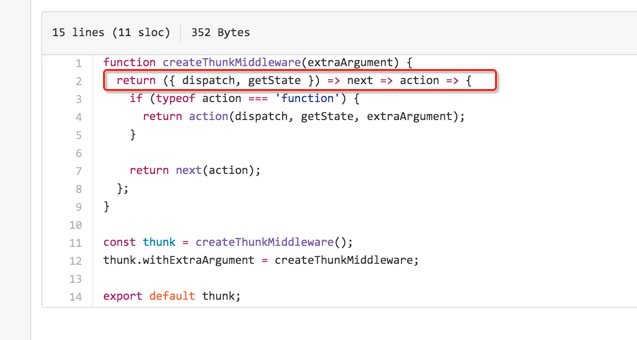
but 当一堆箭头函数在你面前的时候,你会不会有一丝犹豫,我在此之前就是一脸懵逼。。。比如我看到下面的 redux-thunk 的源码(没错整个源码只有14行)里的多个连续箭头函数的时候。。。
|
1 2 3 |
// 形如 a => b => c => {xxx} |

那怎么轻松理解这些箭头干了啥呢,当我看了柯里化后,瞬间就懂了,
多个连续箭头函数就是 es6的多次柯里化的写法
柯里化
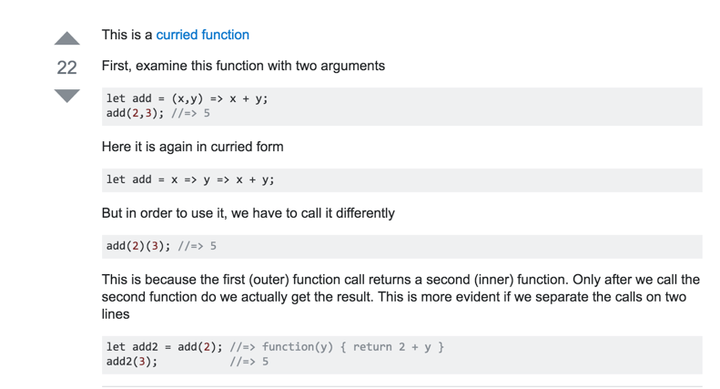
我们先看 stackoverflow 的关于如何理解多个箭头函数的最高票回答,
他说 这就是柯里化函数。(This is a curried function)

wiki 的柯里化定义:
把接受多个参数的函数变换成接受一个单一参数的函数,并且返回(接受余下的参数而且返回结果的)新函数的技术
好,现在懂没,我来简单说一下。
关键就是理解柯里化,其实可以把它理解成,柯里化后,将第一个参数变量存在函数里面了(闭包),然后本来需要n个参数的函数可以变成只需要剩下的(n – 1个)参数就可以调用,比如
|
1 2 3 |
let add = x => y => x + y let add2 = add(2) |
本来完成 add 这个操作,应该是
|
1 2 |
let add = (x, y) => x + y |
它需要俩参数,而现在 add2 函数完成同样操作只需要一个参数,这在函数式编程中广泛应用。
详细解释一下,就是 add2 函数 等价于 有了 x 这个闭包变量的 y => x + y 函数

并且此时 x = 2,所以此时调用
|
1 2 |
add2(3) === 2 + 3 |
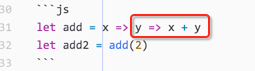
回归正题
|
1 2 |
let add = x => y => x + y |
add 函数按照 wiki 的定义可以理解成只柯里化了一次,那么下面这种呢?
|
1 2 |
a => b => c => {xxx} |
n 个连续箭头组成的函数实际上就是柯里化了 n – 1次。
具体调用过程如下:
前 n – 1 次调用,其实是提前将参数传递进去,并没有调用最内层函数体,最后一次调用才会调用最内层函数体,并返回最内层函数体的返回值。
结合上文可知,这里的多个连续箭头(无论俩个箭头函数三个及以上)函数连在一起 就是在柯里化。
所以连续箭头函数就是多次柯里化函数的 es6 写法。
|
1 2 |
let test = a => b => c => {xxx} |
调用特点
|
1 2 |
let test = a => b => c => {xxx} |
比如对于上面的 test 函数,它有 3 个箭头, 这个函数要被调用 3 次 test(a)(b)(c),前两次调用只是在传递参数,只有最后依次调用才会返回 {xxx} 代码段的返回值,并且在 {xxx} 代码段中可以使用 a,b,c
柯里化函数的功能
- 可以惰性求值
- 可以提前传递部分参数
 小明编程
小明编程![[转]JavaScript 的 this 原理-小明编程](https://www.wangbase.com/blogimg/asset/201806/bg2018061801.png)